This won’t be the only mega-list someone puts out, but it’s mine, and I’m sticking to it. 🙂
I will link out to other as they come online.
Presentations are grouped by category and audience.
CSUN Keynote
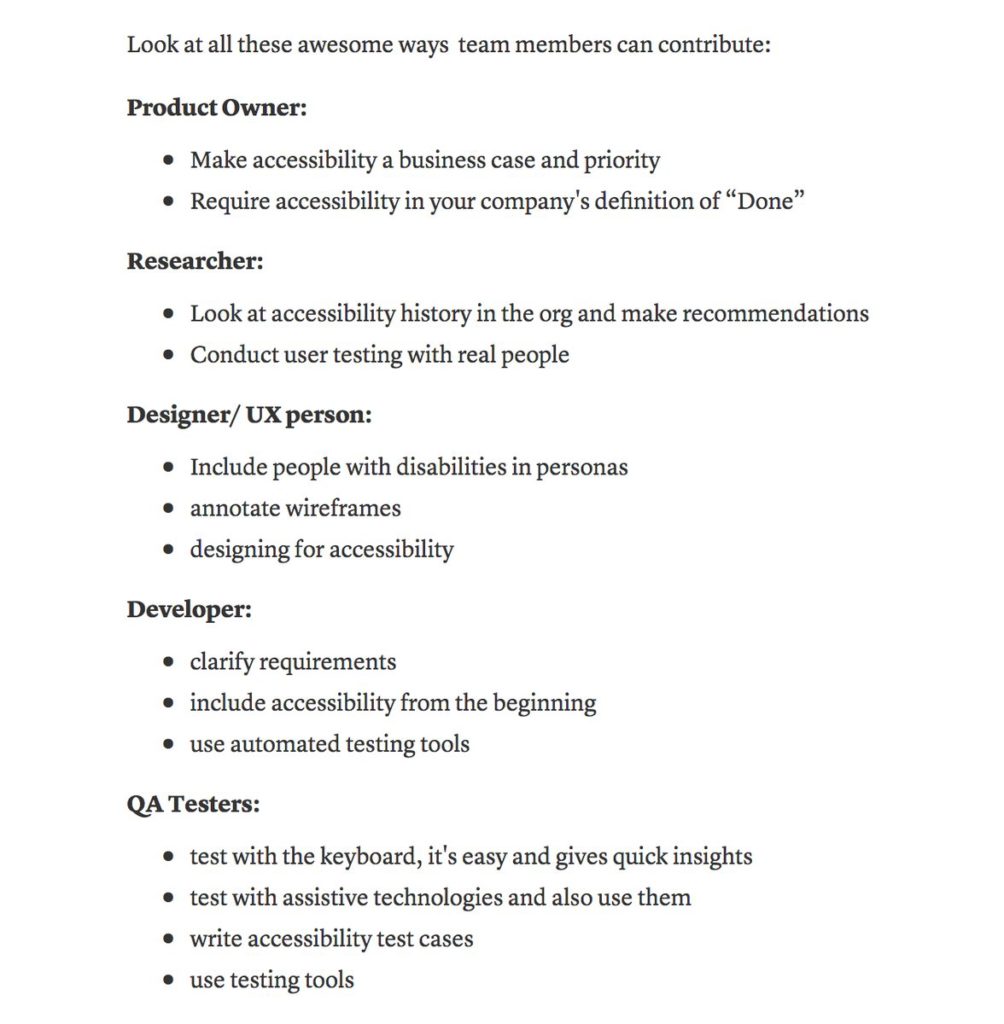
Code / Developers
- Mind your lang by Adrian Roselli
- IBM’s Verified Accessibility Samples (Va11yS)
- Mobile Accessibility – iOS vs. Android Screen Reader Showdown
- Accessibility in SharePoint and OneDrive for Business
- Explorations in the Virtual DOM: How React.js Impacts Accessibility
- eBay’s MIND Patterns Accessibility Patterns for the Web
- SVG Accessibility
- Accessibility microinteractions: better user experience, happier developers
- Mystery Meat 2.0 – Making hidden mobile interactions accessible
- Accessibility, Visual Design, and Front End Development
- Angular 2: Prototyping & Testing Accessible Widgets
- Bring Accessibility into the Development Lifecycle with CI Testing
- Static vs. Interactive Widget Roles: Ensuring Proper Functionality in ARIA
- SVG Accessibility Basics
- Integrating Accessibility into your Development Workflow with Attest
- Advanced ARIA
- Continuously Integrated Accessibility
- Explorations in the Virtual DOM: How React.js Impacts Accessibility
- Keyboard Accessibility & .focus() Management in Web Development
- Accessible Code for Web Designers
- Developer versus user
Accessibility Testing – Manual / Automated
- What we found when we tested tools on the world’s least-accessible webpage
- Reusable acceptance criteria and test cases for accessibility
- eBay’s OATMEAL – Accessibility Testing for the Web
- The 7 minute accessibility assessment and app rating system
- Automatic A11Y: Past, Present and Future of Automated Tooling
- How to Improve Your Testing (For Beginners)
- Pushing the Boundaries of Automatic Testing Through Machine Learning
- Scaling Manual Accessibility Testing
- Strategy for Mobile App Testing Methodology iOS vs Android
Assistive Technology
Guidelines / Style Guides / Code Pattern Libraries
- BBC Accessibility Standards and Guidelines
- HTML Accessibility Standards v2.0
- Mobile Accessibility Standards and Guidelines v1.0
- Screen reader testing guidelines v2.0
- Success Criteria: Dependencies and Prioritization
- What Comes After WCAG 2.1?
- Evolving Accessibility Guidelines
- Rethinking Accessibility: Role-Based Analysis of WCAG 2.0
- Digital Accessibility for Large Enterprises (Healthcare)
- Digital Accessibility Trends
Accessibility Program / Buyin
- Beyond the tick box: getting accessibility buy in
- Evolving Accessibility Guidelines
- Accessibility Ambassadors: Building a Community of Accessibility Advocates
- Effective Programs for Tech, Entertainment & Telecom Companies
- Real World Enterprise Level Deployment of an Accessibility Platform
- Creating Successful Accessibility Programs Through Governance
User Experience / UX / Usability / Design
- The Language of Lines: How to Design and Use Tactile Graphics
- Using Mindfulness to Accommodate Mental Health Disabilities
- A Multidisciplinary Approach to Universal Design
- Designing Accessible Web Content for Older Users
- Inclusive Design Fundamentals
- Give Pause Before Animating
- Pew! Pew! Pew! We Wanna Play, Too. Making Games Accessible
- Current Design Trends and Their Impact on Accessibility
- Design Before Code: Thinking About Accessibility from the Ground Up
- Cognitive Accessibility 103
- Autism & Technology
- Autism, Apple Watch & Independent Living
- Inclusive user research for new user interfaces – how to shorten the time to innovation and value
Video
Editorial / Writing
Social Media
Case Studies
- Accessibility at Microsoft
- Priority-based Approaches to Accessible Procurement, Planning and Implementation at Michigan State University
Devices
- NuEyes ODG Smart glasses, A Hands-Free Device for the Visually Impaired
- KNFB Reader, Now Available for Windows 10 Devices
- Aira, Real-time Visual Interpreter for the Blind
- The Dot Braille Smart Watch is Here!
- Orbit Research Demonstrates the Orbit Reader and Orbit Graphiti
- Aria – Visual interpreter for the blind
- Kiosk Accessibility, the Journey To Make Kiosks Accessible to All
Legal and Government
- Digital Accessibility Legal Update
- Washington State’s Accessibility Policy and Strategy
- Creating Government Accessibility Services
- FCC Accessible Communications Regulations – Legal Update
- In God We Trust, All Others Bring Data
- Public Sector Organizations: Taking the Mystery out of ADA Compliance
- Section 508 Revised
- State & Local Government: Roadmap for Section 508 ICT Accessibility Success
Miscellaneous
- The State of Accessibility, 2016
- Acsexyble
- Accessibility Blog – GOV.UK
- How Can You Ensure Your Agency Partner Knows Web Accessibility?
- Sidestepping Ableist Language
- Accessibility metrics Accessibility Data Metrics and Reporting – Industry Best Practices
- VPATs For Business or Measure
- ACAA and Kiosk Accessibility Design
- Scaling Accessibility in the Enterprise
Conference Notes
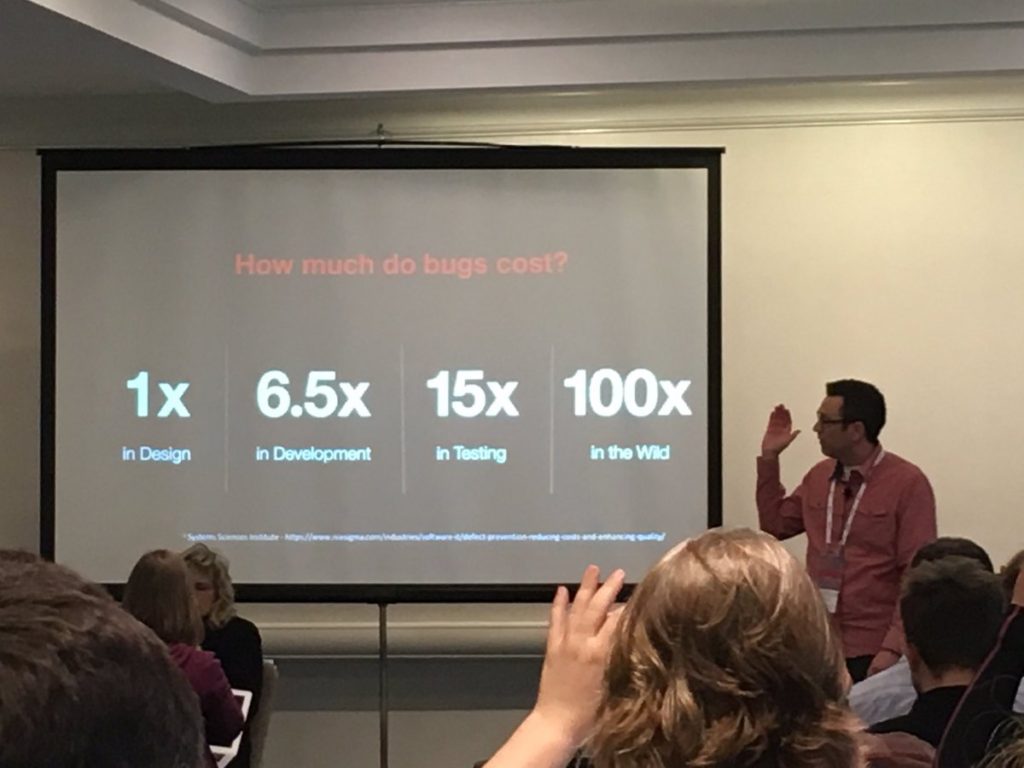
Photo memories from CSUN 2017