I’ve found it very difficult to find solid information on how to make online advertising accessible. Interestingly enough, most of the information I did find was research performed during the early part of this century. Had nothing changed?
After a couple of years experience, I’ve come up with some foundational guidance for online advertising. As HTML5 methods develop further, there may be a part two to this post.
Alternative Text
The low-hanging fruit of all accessibility, alternative text is very important related to online advertising for a couple reasons:
- You likely have text embedded in a graphical asset
- The graphical asset is likely wrapped with a hyperlink
The ad’s alternative text must communicate the same message as the embedded text on the graphical asset. Some may take the stance of using the same text, word-for-word, and in the same order as on the graphical asset. Here is where I deviate a bit.
Most individuals can visually make the distinction between content graphics and advertisement graphics. However, if you’ve ever listened to a web page via a screen reader, the purpose of the ad’s graphical asset may not be as apparent. Therefore, I think it’s a nice enhancement to place the word Advertisement at the front of the ad’s alternative text.
In most case, the design of the graphical asset places the call-to-action near the end of the ad’s graphic. This works fine visually. However, audibly, via a screen reader, this may come across a little awkward. I suggest rewording the text to place the call-to-action at the front of the ad’s message.
Example:

<img src="555136-300x150.jpg" alt="Advertisement: Subscribe now! For a limited time only, a three for one deal, just $10" />The format of the alternative text is really contextual; alter just where it makes sense.
One thing to note: some advertisers prefer to present every benefit possible in the embedded text. While there is no technical limit to how much alternative text you can place in the alt attribute, an average of a tweet long (140 characters) should be the goal.
Color Contrast
Like any image with text embedded, you must have enough contrast between the background and foreground (text) colors to ensure the text can be read. This is especially true for individuals with vision impairments.
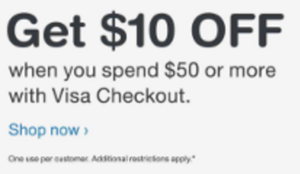
 Take a look at the advertisement to the right. While the text is fairly readable for many, there is a large populate who cannot read the text. And color is actually not the only contributor to these issues. A thinner typeface can contribute to a color contrast that would normally (but barely) pass. The fact is, ads with higher contrast actually pop, drawing a web site visitor’s eyes to them.
Take a look at the advertisement to the right. While the text is fairly readable for many, there is a large populate who cannot read the text. And color is actually not the only contributor to these issues. A thinner typeface can contribute to a color contrast that would normally (but barely) pass. The fact is, ads with higher contrast actually pop, drawing a web site visitor’s eyes to them.
Text Size
While text size is typically not an issue due to the ability to zoom, text embedded in a ad graphic falls under different circumstances, due to pixelation. Below is an example of an ad (left) with tiny disclaimer text. If an individual attempted to zoom the page in the browser by 200% to read this disclaimer text, they will likely be further frustrated.


Always try to use a font size that does not require zooming in. I personally guide to a minimum of 12 pixels.
Animated Ads – Flash vs. HTML5
Animation for ads creates new challenges. Any animation lasting five seconds or longer must offer controls to pause or stop the animation.
Flash. Dead. Don’t use it. While the format offers alternative text, this feature is not well supported by browsers and screen readers.
HTML5 is the new method for delivering animated ads. However, the same requirements hold true. In my limited exposure to HTML5 ads, I’ve seen HTML5 ads that leverage multiple images that are animated to move across the ad area, fading in and out, etc. However, these images had no alternative text, so their meaning or what they were communicating was never transferable to assistive technology. A huge fail.
Wrap-up
I hope this post has provided some foundational information on how to make your online advertisements accessibility. I hope to provide more in-depth information at a later date on some of the newer techniques being used on the interwebs.
